広報部です。こんばんは。
前回ご紹介したHTTPS化に関する説明ですが、
技術部よつば氏から早速ツッコミが入ったので以下に引用します。
一応誤解ないよう、正確なこと伝えておくと、前の証明書は正規のもので、*.gmoserver.com向けのものでした。お名前.comでサイト作るとURL打てば最初から誰でも使える。お名前.comが正規の手続きで用意したもの。
nitoblab.itu-toki.comで使ってたので、「ドメイン名が証明書のと違うよ」警告出てました。(みんなそうなる)
今回nitoblab.itu-toki.com向けの証明書を発行して貰ったので解決。
つまり、「証明書としては正規のものだが、書いてある情報(ドメイン)が一致しないので警告になった」ということらしいです。
知ったかぶりをした結果墓穴を掘りました。
さて、今回は正式にhttpsに対応したので、次のステップとして常時SSL化を実施します。
まずはなぜ常時SSL化するのか、という話ですが、ざっくりうとGoogle先生対策です。最近ではhttpよりもhttpsのほうが検索結果表示の優先順位が高くなる用になっているそうです。そりゃ、少しでも優先順位が高くなるなら、ということです。
もちろんそれ以外にも、通信が暗号化されるので読者の皆さんにも安心、と言うのはあります。
細かいことは説明しきれないので、いかに参考文献を挙げます。
詳しく知りたい方はご参照ください。もしくはGoogle等で検索すれば情報はいっぱい出てきます。
常時SSL化のする為の資料
https://qiita.com/nightyknite/items/36cc1d4d067def437e04
で、どうするか?ということですが、
Wordpressを使っている場合、プラグインで簡単にできてしまいます。
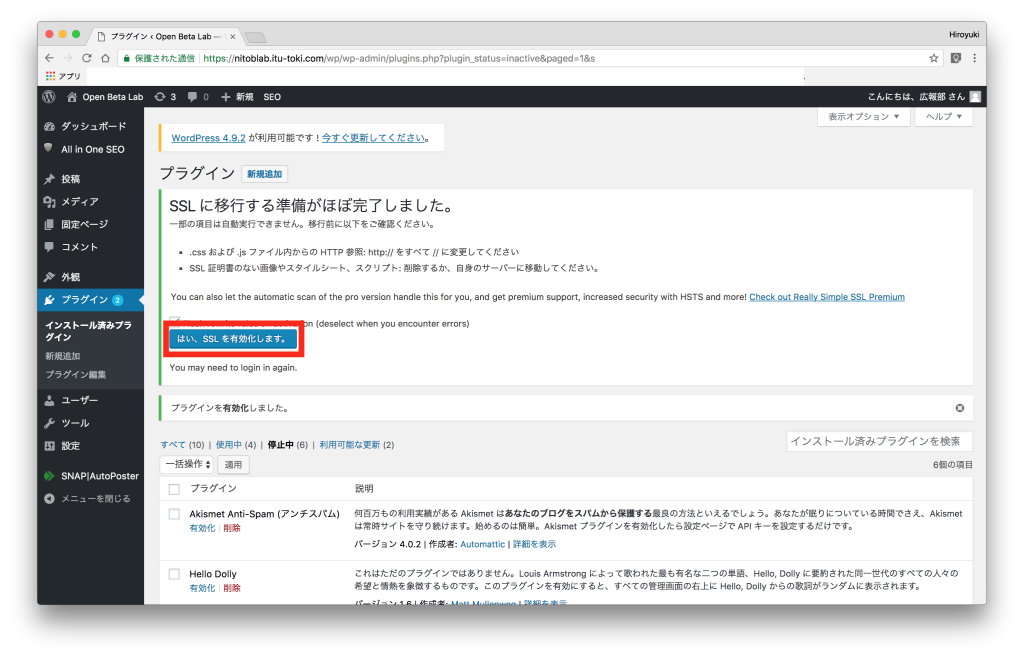
今回はReally Simple SSLというプラグインを使いました。
使い方はとっても簡単です。
これでほぼおしまいです。httpのページにアクセスしたらhttpsのページに自動転送される(リダイレクト)設定も勝手にできてしまいます。
正直びっくりするくらい簡単で、拍子抜けです。かがくのちからってすげー
SNS(Facebook)からリンクを貼っている場合はそっちを修正したりするのは手動でやらないといけません。まあ大した労力ではないです。
というわけで、今後はhttpsのOpen Beta Labをよろしくお願いします。
ではでは。