広報部です。こんばんは。
micro:bitでOpen Beta Labのロゴを表示する、後編です。
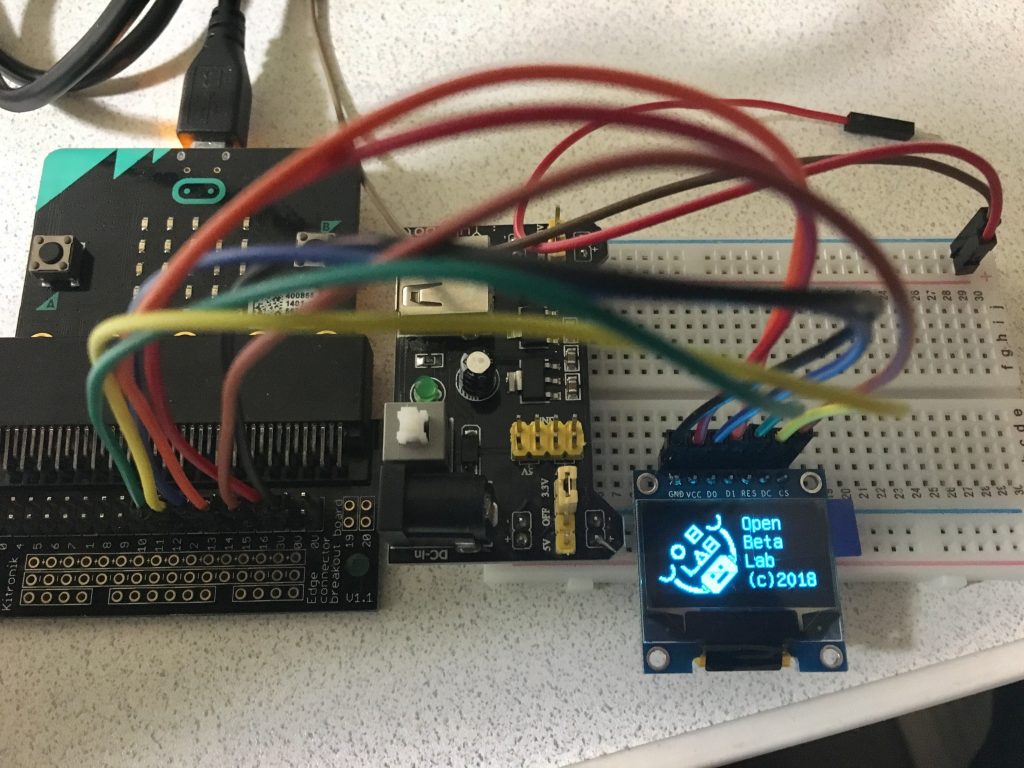
LCDに表示する
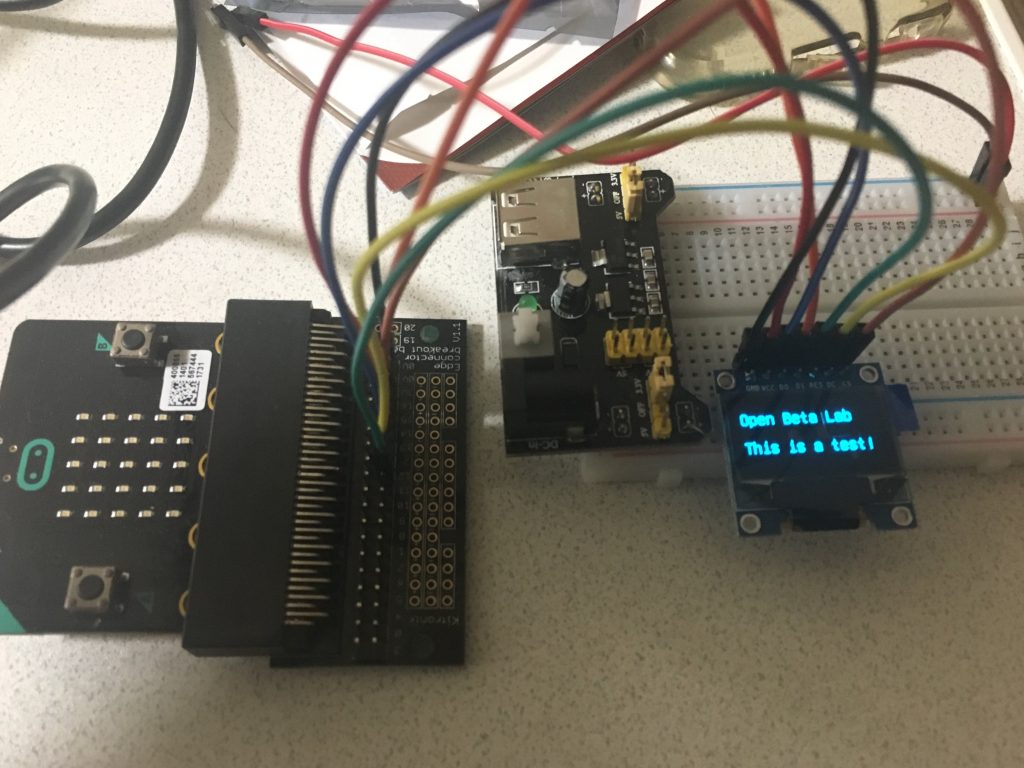
ロゴとかを表示する前にまずは普通のテキストを表示します。
今回はこちら(前回もお世話になったサイト)で紹介されているu8glibというやつを使います(一応両方試したけど)。
ここも参照サイトとやっていることはほぼ同じなので割愛。
ロゴを作る
テキストはライブラリの機能で簡単にできるのですが、ロゴはそうは行きません。u8glibにはビットマップを描画する関数は用意されているの(u8g_DrawBitmap)ですが、描画内容は1bit/pixelの配列で指定する必要があります。
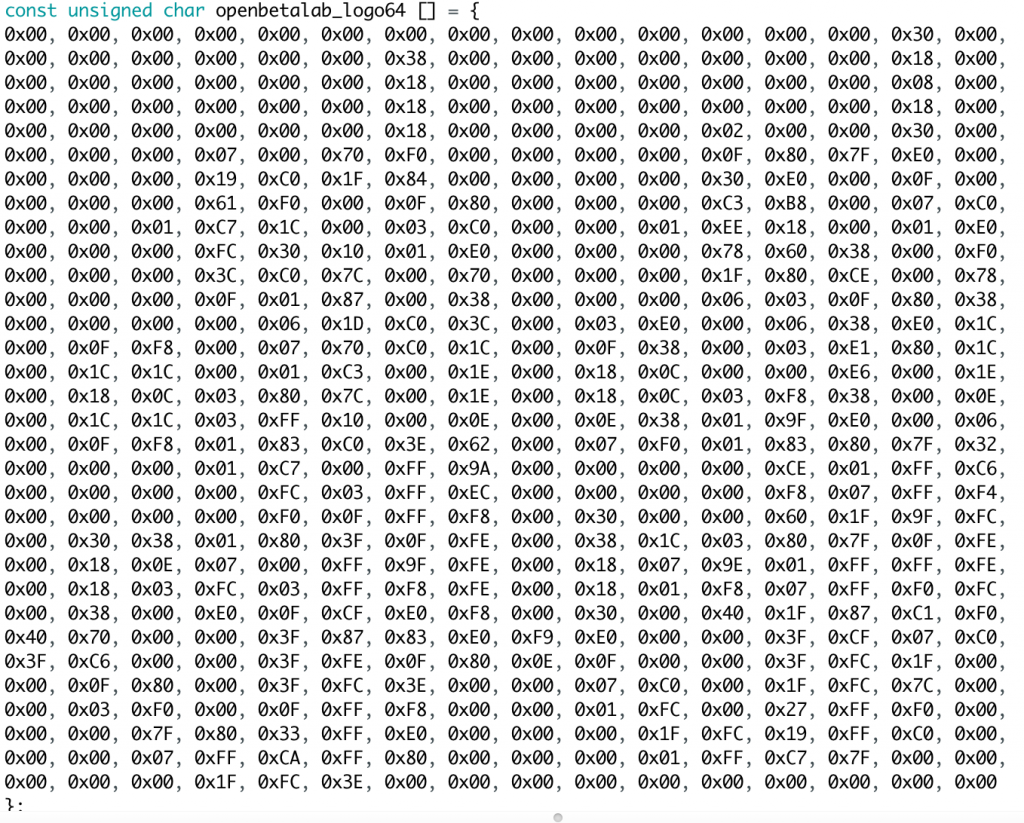
ちなみに下記がOpen Beta Labロゴの実データです。

トータル64×64=4096bit
さすがにこれを自力で作るのは無理なのでなんとかツールで作れないかといろいろ調べた結果…
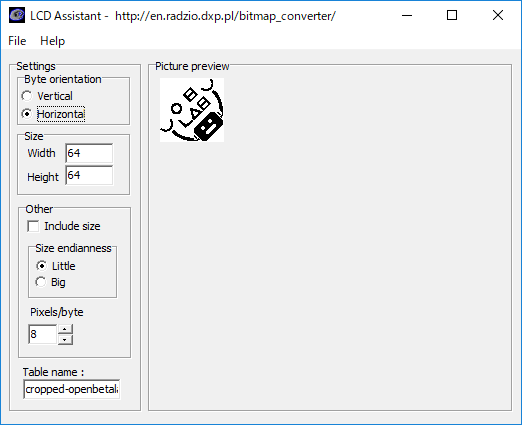
見つかったのはLCD AssistantというWindowsのツール。
Macユーザーとしては残念無念ですが、ここでWindowsにチェンジ。
しかもこのツールで変換できるのはモノクロビットマップ形式らしいので、元画像を縮小して白黒画像にする必要が…
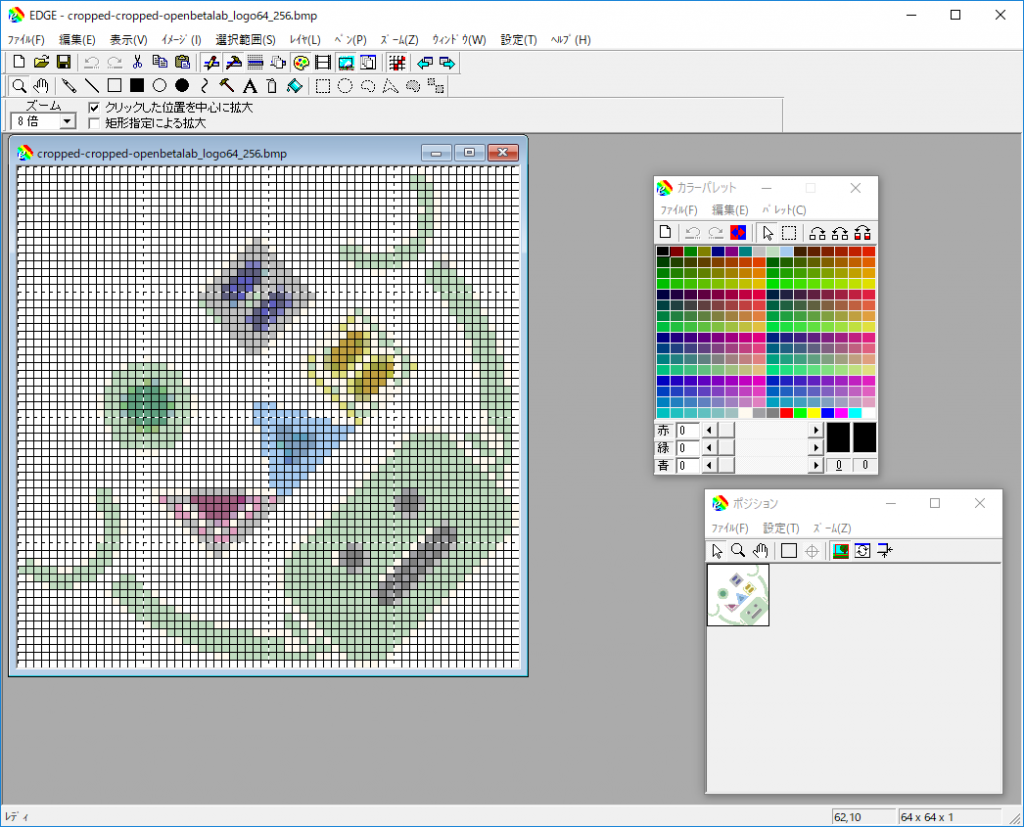
これを縮小して、さらに256色に減色します。(Windows標準のペイントアプリでできます)

こうなります。色味がおかしいですが、どうせ白黒化するのでひとまず気にしない。
※ちなみにいきなりモノクロに変換すると見る影もなくなります。
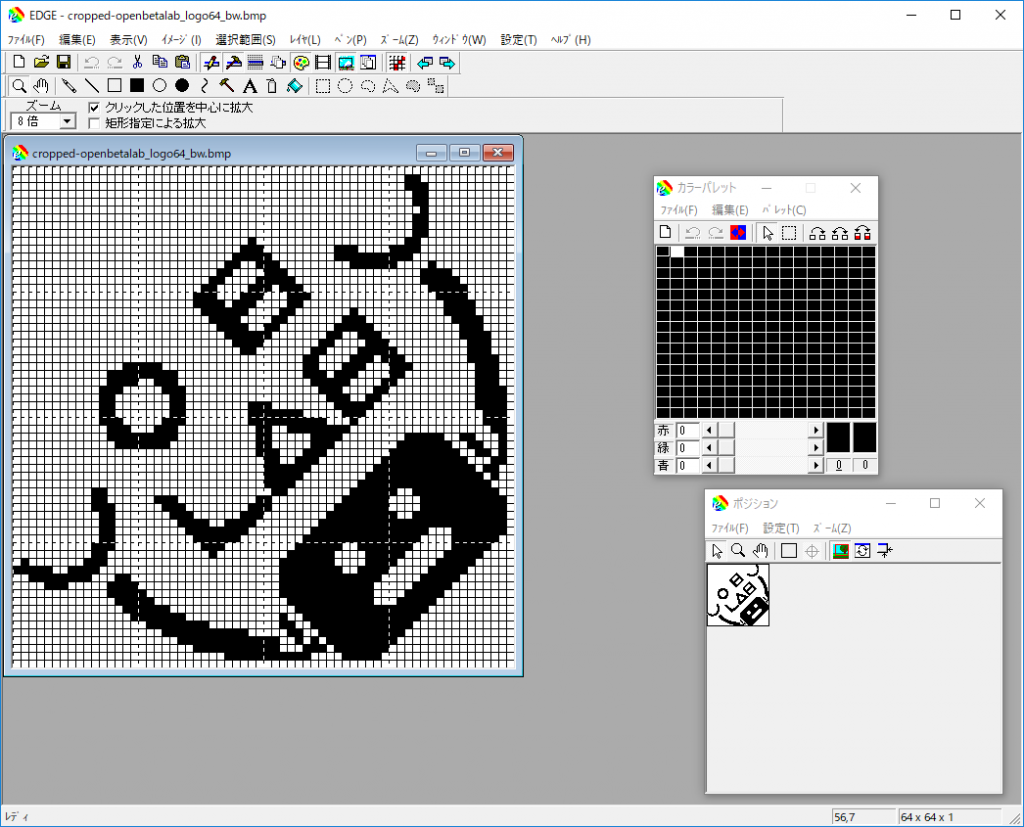
そしてここから、絵として出力したいところは黒く塗り、いらないところは白で塗っていきます。もはやドット絵の領域なので、数年ぶりにEdgeを使います。

こんな感じになります。拡大していることもありかなりギザギザしていますが表示するディスプレイが小さいのでごまかせると踏んで割り切り。

ツールに噛ませます。byte orientationの設定だけ変えます。
Save outputで出力したテキストに目的の配列ができているのでそれをMacにうつしてソースコードに貼り付けます。
ここまでこればあと少し。
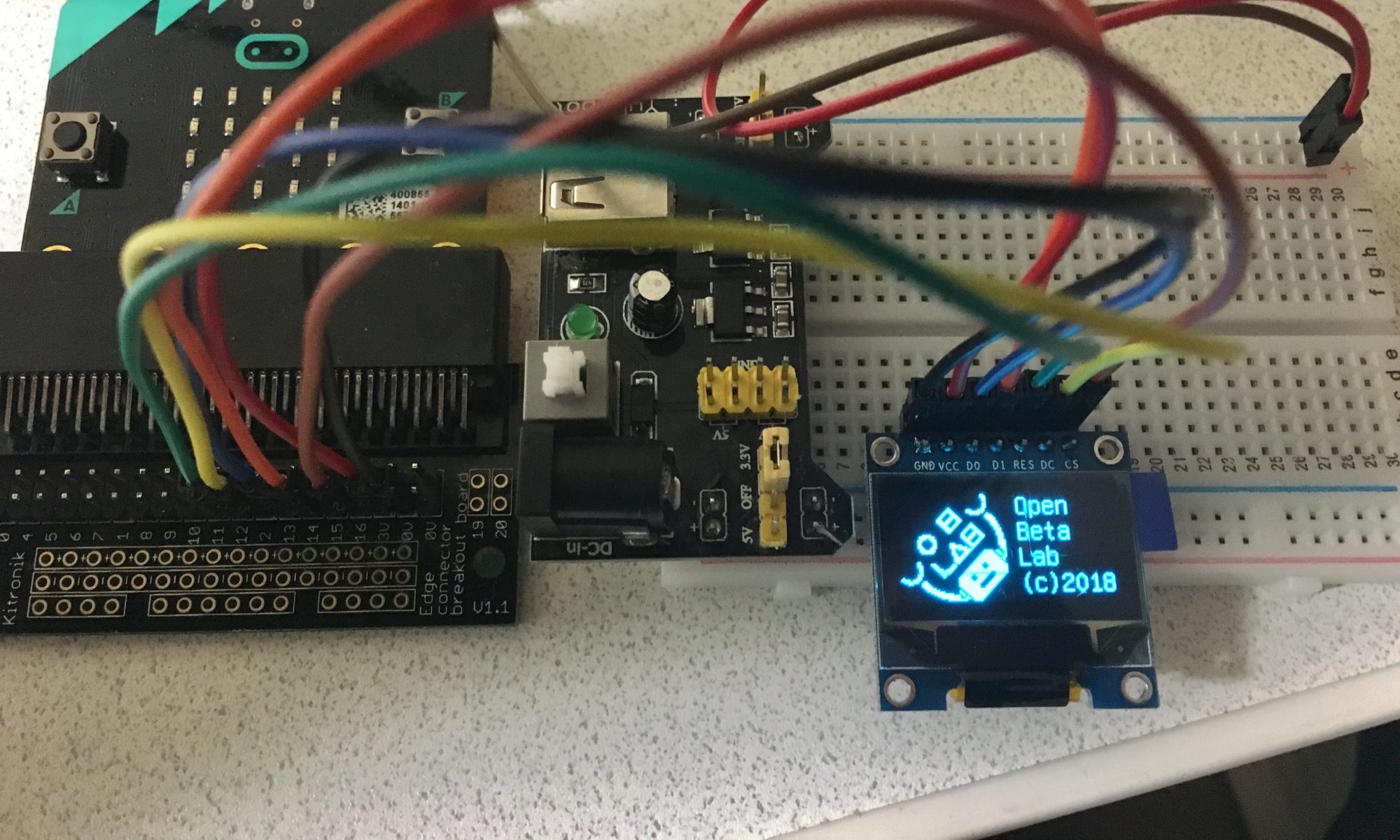
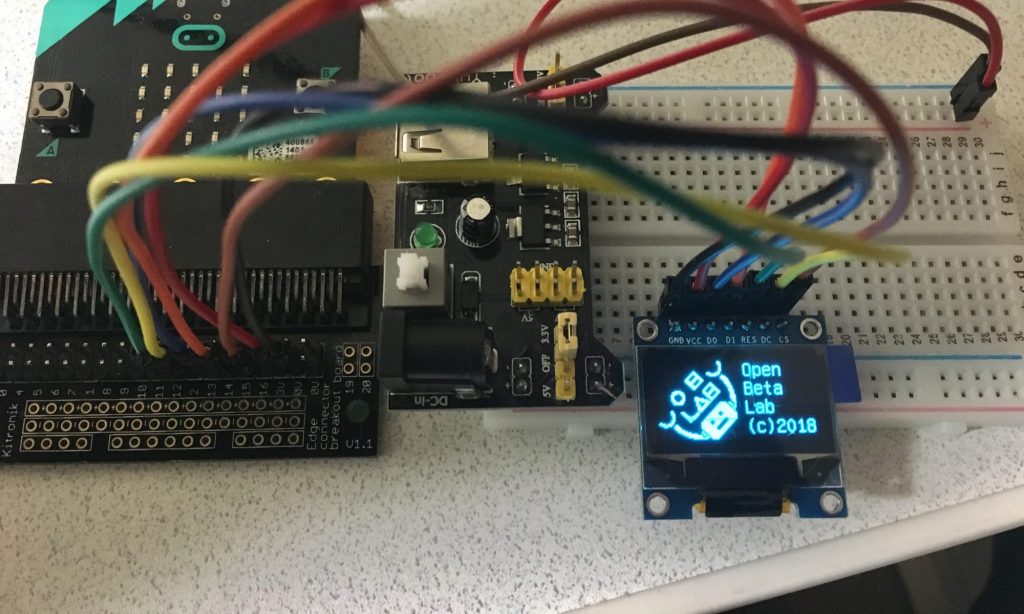
先程のu8g_DrawBitmap命令で出力した配列を指定して、ちゃんと表示できることを確認して、残りのテキストの位置は実機調整して…(えいやーで組み込み→違ったら数字を変えて…の繰り返し)
長い道のりでしたが、技術部にドヤ顔できるくらいの完成度になりました。
※使っている技術は大したことありません
ちなみに、micro:bitである必要性はあまりありません。Arduinoでもほぼ同じです、たぶん。